通过菜鸟教程来自学HTML。
基础部分

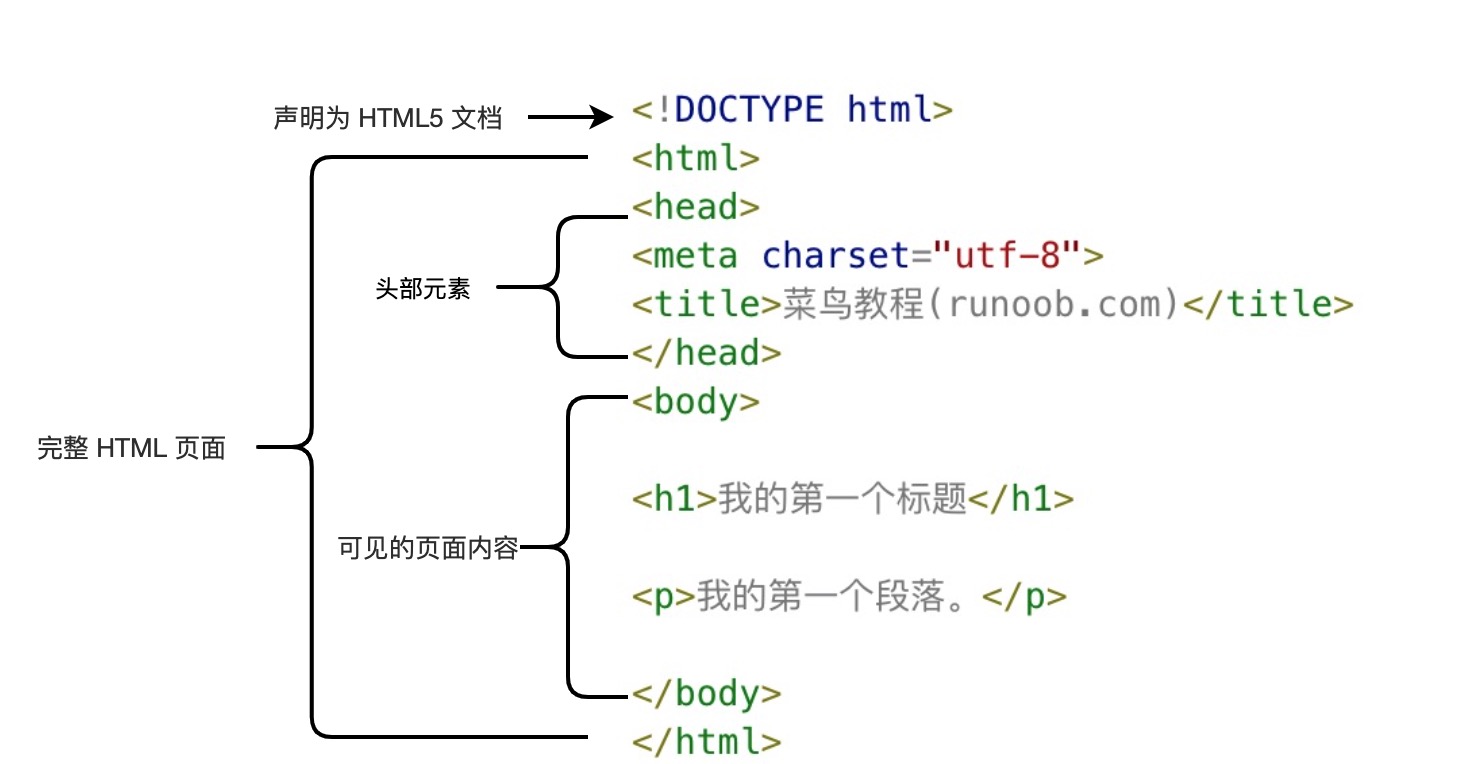
<!DOCTYPE html>定义该文件为html5文件,doctype不区分大小写。
<meta charset="utf-8" />定义编码格式,中文一般用utf-8,GBK。
| <h> | 标题 |
| <p> | 段落 |
| <a> | 链接 |
| <img> | 图片 |
| <br> | 换行 |
| <hr> | 水平线 |
| <!-- --> | 注释 |
| <b> | 加粗 |
| <i> | 斜体 |
| <em> | 着重,和斜体类似 |
| <code> | 计算机代码文本 |
| <sub> | 下标 |
| <sup> | 上标 |
标题只有h1到h6。
<a href="https://www.runoob.com">这是一个链接</a>
<img decoding="async" src="/images/logo.png" width="258" height="39" />跳转网址
文字<br />文字,br不爱带/也可以
文字
<hr />
文字| class | 为html元素定义一个或多个类名(classname)(类名从样式文件引入) |
| id | 定义元素的唯一id |
| style | 规定元素的行内样式(inline style) |
| title | 描述了元素的额外信息 (作为工具条使用) |
定义一个id,使用<a>可以直接跳转到id所在的位置。
<a id="aaa">内容</a>
<a href="#aaa">跳转到内容</a>head头部相关内容
| <title> | 文档或网页的标题 | <title>文档标题</title> |
| <base> | 该标签作为HTML文档中所有的链接标签的默认链接 | <base href="http://www.runoob.com/images/" target="_blank"> |
| <link> | 定义了文档与外部资源之间的关系 | <link rel="stylesheet" type="text/css" href="mystyle.css"> |
| <style> | 定义了HTML文档的样式文件引用地址 | <style type="text/css"> body { background-color:yellow; } p{ color:blue } |
| <meta> | 基本的元数据 | 网站的基本信息,描述,关键词,文件的最后修改时间,作者等 |
| <script> | 用于加载脚本文件 |
css相关内容
为了丰富页面结构进行的"style" 属性,一般直接引入外部css文件,这里暂时跳过,以防万一留个教程地址。
布局
<div>
div 元素是用于分组 HTML 元素的块级元素,提前布置格式,再往里填充内容
<div id="content" style="background-color:#EEEEEE;height:200px;width:400px;float:left;">
内容在这里</div><table>
table为表格创建工具,功能和div类似。
<table width="500" border="0">
<tr>
<td colspan="2" style="background-color:#FFA500;">
<h1>标题</h1>
</td>
</tr>
<tr>
<td style="background-color:#eeeeee;height:200px;width:400px;">
内容在这里</td>
</tr>
</table>脚本
<script> 标签用于定义客户端脚本,比如 JavaScript。即中间的内容可直接写JavaScript的代码。
<script> 元素既可包含脚本语句,也可通过 src 属性指向外部脚本文件。
<noscript>是当浏览器不支持脚本时显示的内容。



Comments NOTHING